Afbeeldingen bewerken voor internet: afmeting en uitsnede
Wat je ook doet met internet, iedereen zal af en toe afbeeldingen moeten bewerken. Of het nu gaat om een foto voor een social media update, een afbeelding in een e-mailing, of een afbeelding voor een webpagina: voor je het weet ben je een afbeelding aan het bewerken. In veel gevallen zal je twee basishandelingen uit moeten kunnen voeren: de breedte of hoogte aanpassen en een deel uitsnijden. Omdat ik hier vaak vragen over krijg, laat ik je zien hoe je dat zelf kan doen met Pixlr, in Mailchimp en in WordPress.
1. Afbeelding bewerken: breedte of hoogte aanpassen / resizen
Een “echte” foto heeft een afmeting in centimeters. Bij digitale afbeeldingen spreken we niet van centimeters maar van een resolutie in pixels. Bijvoorbeeld 470 pixels breed x 246 pixels hoog.
Het is dus belangrijk om te weten wat de breedte en hoogte is van de foto die je wilt gaan gebruiken en welke breedte en hoogte het gebied heeft waar je de foto wilt plaatsen.

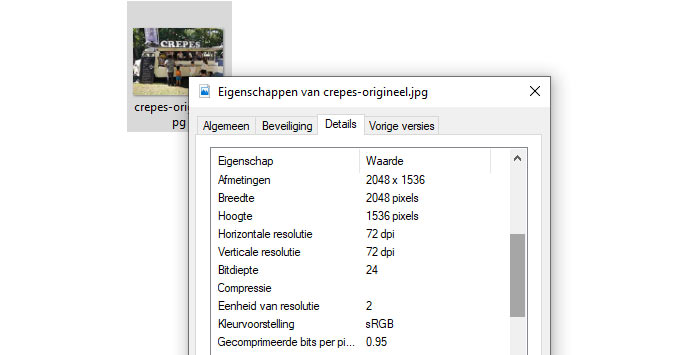
Windows verkenner: eigenschappen afbeelding.
Je ziet hier de breedte en hoogte in pixels
Wil je bijvoorbeeld een foto van 300 pixels breed x 300 pixels hoog plaatsen in een digitale nieuwsbrief met een breedte van 400 pixels breed, dan wordt je afbeelding niet over de volledige breedte getoond, of hij wordt opgeblazen waardoor de kwaliteit achteruit gaat. Is je foto breder, dan kan het gebeuren dat de foto raar wordt afgesneden, of dat je maar een deel van de foto ziet. Ook is je afbeelding dan onnodig groot qua omvang.
Lengte/breedte-verhouding
Elke afbeelding heeft een lengte/breedte-verhouding. Dat wil zeggen: de verhouding tussen de korte en lange kant van de afbeelding. Maak je een foto minder breed, dan zal ook de lengte minder breed worden. Meestal zal dat automatisch gebeuren. Doe je dat niet, dan zal je afbeelding vervormen!

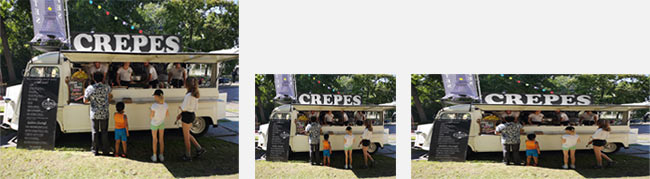
Links: originele afbeelding, midden: verkleinde afbeelding,
rechts: verkleinde afbeelding (alleen hoogte) zonder lengte/breedte-verhouding
Breedte en/of hoogte aanpassen met Pixlr X
Met de online fotobewerker Pixlr X kan je heel makkelijk de breedte en hoogte van een foto aanpassen.
- Ga naar pixlr.com/x/.
- Open je foto via de knop Open Image.
- Klik op de Arrange tool. Dit is het eerste verticale icoon (of knop V).
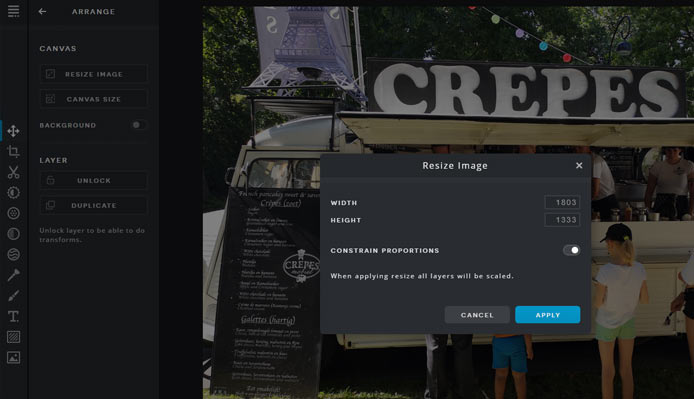
- Klik op de knop Resize Image.
- Geef de juiste breedte (witdh) of hoogte (height) op en klik op Apply.
- Klik op Save om je afbeelding op te slaan.
- Selecteer bij foto’s zonder tekst JPG. Bevat de foto veel tekst, gebruik dan PNG.
- Verminder eventueel de kwaliteit. Hierdoor wordt de afbeelding minder zwaar qua omvang. Let op dat je afbeelding wel mooi genoeg blijft.
- Download de afbeelding naar je computer via de knop Download.

PixlrX: afbeelding verkleinen
Breedte en/of hoogte aanpassen in Mailchimp
- Voeg een afbeeldingsblok in.
- Klik op Browse.
- Selecteer de gewenste afbeelding in de mediabibliotheek, of klik op Upload en selecteer de gewenste afbeelding op je computer.
- Klik op de knop Edit.
- Klik op het eerste knopje uit de verticale knoppenbalk (Crop or resize).
- Onder in de balk zie je de breedte (w) en hoogte (h). Pas een van de twee waarden aan. Met het vinkje LOCK DIMENSIONS aan, blijft de lengte/breedte-verhouding in tact.
- Klik rechtsboven in het scherm op SAVE.

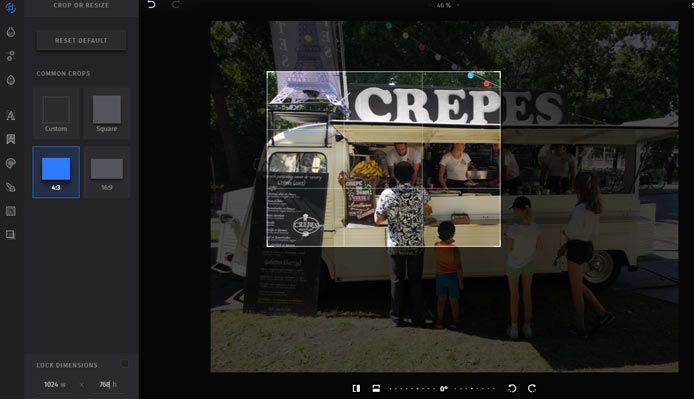
Afbeeldingen verkleinen in Mailchimp
Breedte en/of hoogte aanpassen in WordPress
- Open de mediabibliotheek van WordPress via de knop Media.
- Selecteer de gewenste foto, of upload deze eerst.
- Klik op de foto.
- Klik in de preview op de knop Afbeelding bewerken.
- Klik op het eerste icoon uit de horizontale balk met iconen.
- Vul rechtsboven bij de optie AFBEELDING SCHALEN de nieuwe breedte, of hoogte in en klik op schalen.
- Sluit het venster met het kruisje rechtsboven.
- Je kunt nu de afbeelding invoegen.

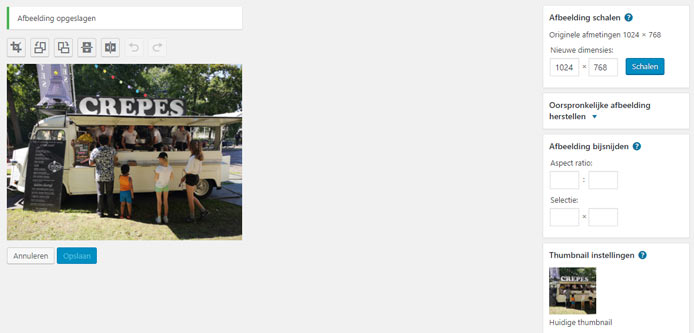
Afbeelding verkleinen in WordPress
2. Afbeelding bewerken: uitsnijden / croppen
Misschien wil je niet de hele afbeelding gebruiken, maar slechts een deel. Of je hebt een aangepaste afmeting nodig, waarbij je de lengte/breedte-verhouding wilt behouden. In die gevallen zal je het gewenste gebied moeten uitsnijden (Engels: croppen). Veel editors hebben hiervoor een crop-tool waarmee je het gebied selecteert dat je uit wilt snijden. Soms kan het door met de muis het gebied aan te geven en/of door de lengte en breedte op te geven in pixels.
Uitsnijden met Pixlr X
- Ga naar pixlr.com/x/.
- Open je foto via de knop Open Image.
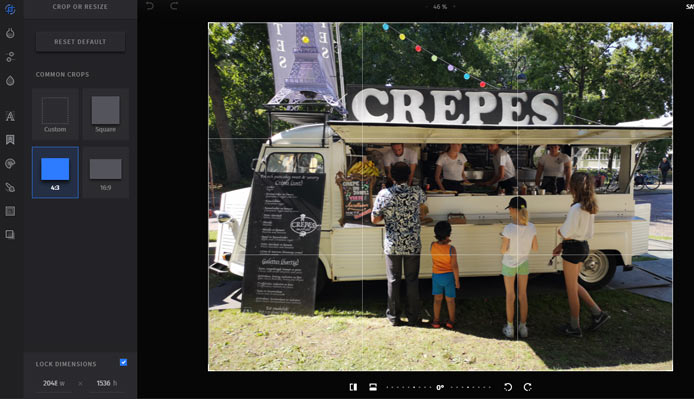
- Klik op de Crop-tool. Dit is het tweede icoon op de verticale knoppenbalk (of C).
- Selecteer het gebied dat je uit wilt snijden. Dat kan door de breedte en hoogte op te geven in pixels, of door een rechthoek te trekken met je muis. Je kunt de rechthoek verplaatsen en zo de beste uitsnede bepalen.
- Klik op Save om je afbeelding op te slaan.
- Selecteer bij foto’s zonder tekst JPG, of PNG bij afbeeldingen met veel tekst.
- Verminder eventueel de kwaliteit. Hierdoor wordt de afbeelding minder zwaar qua omvang. Let op dat je afbeelding wel mooi genoeg blijft.
- Download de afbeelding naar je computer via de knop Download.

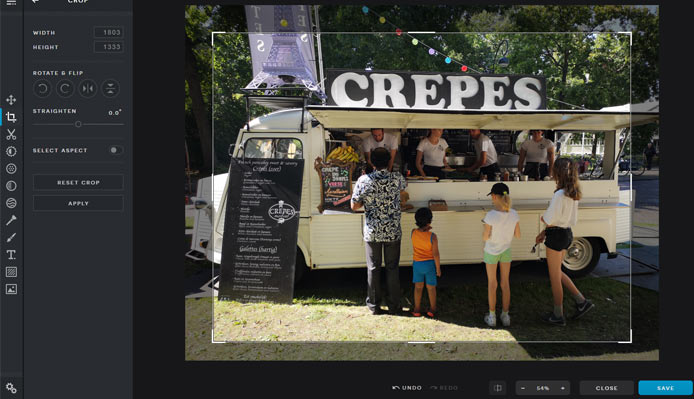
PixlrX: afbeelding uitsnijden
Uitsnijden in Mailchimp
- Voeg een afbeeldingsblok in.
- Klik op Browse.
- Selecteer de gewenste afbeelding in de mediabibliotheek, of klik op Upload en selecteer de gewenste afbeelding op je computer.
- Klik op de knop Edit.
- Klik op het eerste knopje uit de verticale knoppenbalk (Crop or resize).
- Haal het vinkje bij LOCK DIMENSIONS weg.
- Geef de gewenste breedte (w) en hoogte (h) op.
- Sleep het vlak naar de gewenste positie.
- Klik rechtsboven in het scherm op SAVE.

Afbeeldingen uitsnijden in Mailchimp
Uitsnijden in WordPress
- Open de mediabibliotheek van WordPress via de knop Media.
- Selecteer de gewenste foto, of upload deze eerst.
- Klik op de foto.
- Klik in de preview op de knop Afbeelding bewerken.
- Klik op het eerste icoon uit de horizontale balk met iconen.
- Trek in de foto een kader voor de juiste uitsnede. Je kunt het kader ook verplaatsen.
- Je ziet rechts onder Selectie de waarden in pixels van het geselecteerde gebied. Je kunt daar desgewenst de waarde exact aanpassen en de selectie opnieuw verschuiven.
- Voer de wijziging door, middels een klik op het eerste icoon. Je ziet je uitsnede nu in de preview verschijnen.
- Klik op Opslaan om je wijzigingen te bewaren.
- Sluit het venster met het kruisje rechtsboven.
- Je kunt nu de afbeelding invoegen (soms zie je in de preview nog de originele afbeelding).

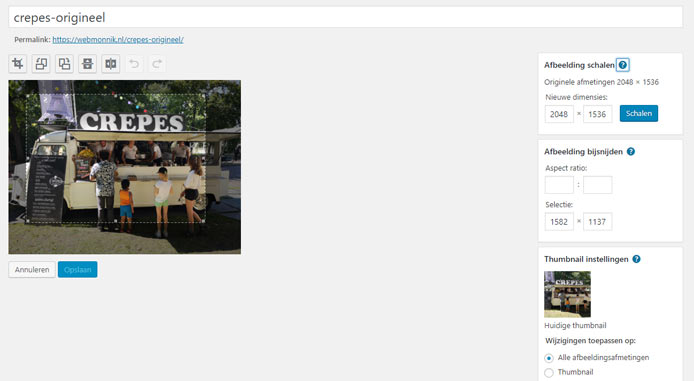
Afbeelding uitsnijden in WordPress
Tips
- In veel gevallen is de beste werkwijze om de foto in het juiste formaat voor te bereiden en om deze daarna pas te uploaden.
- In de praktijk zal je vaak beide bewerkingen (uitsnijden en afmeting aanpassen) gebruiken. Bijvoorbeeld eerst een uitsnede maken en dan verkleinen, of eerst verkleinen en dan een uitsnede maken.
- Ga je een foto bewerken: maak dan altijd eerst een kopie van de originele foto als back-up!
© Openingsfoto: Pexels


Plaats een Reactie
Meepraten?Draag gerust bij!