Case: nieuwe site voor webmonnik.nl
Een website is nooit af. Eigenlijk is elke website constant in ontwikkeling. Vaak voer je continu kleine aanpassingen door om verbeteringen te testen. Toch moet je af en toe ook grotere aanpassingen doorvoeren, of zelfs een complete nieuwe site lanceren. Hierdoor kan je “bij” blijven en meer rendement uit je site halen. Dit was ook het geval voor Webmonnik.nl. Wat is aangepast en met welke reden?
Waarom aanpassen?
De site van Webmonnik.nl draaide ruim drie jaar zonder grote technische aanpassingen. Dankzij het achterliggende CMS WordPress kon ik qua inhoud bijna alles zelf wijzigen. Toch was ik niet meer tevreden. Waarom niet?
- Het design was verouderd.
- De onderliggende techniek (code thema) was niet meer up-to-date.
- De manier waarop ik het merk Webmonnik.nl uitdraag is veranderd.

De “oude” website
Een nieuw design
Het CMS WordPress werkt met zogenaamde thema’s. Zo’n thema zorgt o.a. (deels) voor:
- het uiterlijk, ofwel de front-end;
- een deel van de techniek;
- de zoekmachine-vriendelijkheid;
- diverse mogelijkheden in de backend om zelf zaken aan te passen;
- hoe mobile responsive de site is.
Je kunt een gratis standaard thema gebruiken, een commercieel thema, of zelf een thema laten maken op basis van custom design. Dit laatste is vaak de duurste optie.
Ik heb uit budgetoverweging een nieuw “solide” commercieel WordPress thema als basis genomen. Het uiterlijk en diverse functionaliteiten van het thema heb ik aan laten passen. Het thema had bijvoorbeeld geen menubalk die altijd in beeld blijft bij het scrollen. Verder was het lettertype van de kopteksten niet mooi, klopte de regelafstand niet en was ik niet tevreden over diverse andere grafische details. Ook was de opbouw van de homepagina niet in balans.

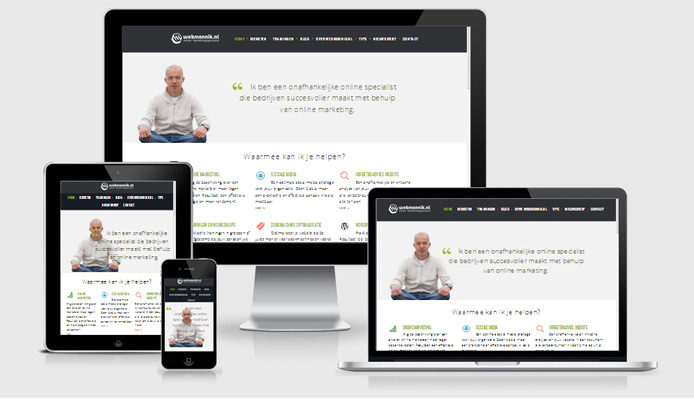
Bovenste deel van de nieuwe homepagina
Benjamin van noon design heeft de vormgeving deels aangepast. Daarnaast zijn ook een aantal technische zaken door Benjamin aangepakt. Qua beeld gebruik ik nu – waar mogelijk – grotere afbeeldingen en is bij het gebruik van pictogrammen gekozen voor flat design.
![]()
Het menu blijft ook bij verticaal scrollen (in aangepaste vorm) in beeld

Flat design (pictogrammen)
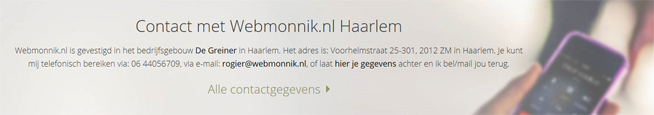
De homepagina
De nieuwe homepagina is opgezet als een one page design pagina. Bezoekers moeten op basis van die ene pagina direct zien wat ik voor ze kan betekenen, waar ik voor sta, wat mijn toegevoegde waarde is, voor wie ik werk en wat klanten over mij zeggen. De pagina moet bezoekers overtuigen dat ik de juiste persoon ben om hun probleem op te lossen. Tot slot sluit de pagina af met alle mogelijke contactopties. Hierdoor kan een enthousiast geworden bezoeker direct contact opnemen.

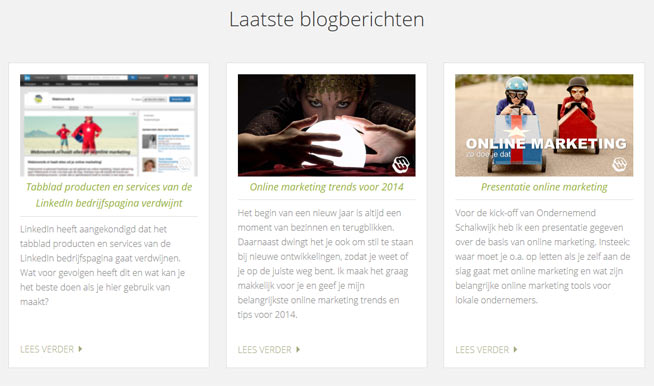
Nieuws en carrousel
Ten opzichte van de oude website publiceer ik nu ook nieuwsberichten op de homepagina, om meer dynamiek te krijgen. Van de carrousel (box met roterende afbeeldingen) heb ik helemaal afscheid genomen. In onderzoeken komt namelijk steeds vaker naar voren dat de carrousel volledig wordt genegeerd door bezoekers.

De techniek
Qua techniek werk ik op het hoogste niveau met het Genesis WordPress theme framework, Ik maak voor diverse klanten zelf al jaren succesvol gebruik van dit framework en het wordt ook aanbevolen door experts. Op deze laag draait een commercieel Genesis child theme waar ik de aanpassingen in heb laten maken. Dit child thema werkt met de laatste HTML-standaard: HTML5 Markup.
Mobile responsive
Tevens is dit een mobile responsive thema. Hierdoor past de site zich aan op de resolutie van het apparaat van de bezoeker. Deze krijgt hierdoor de beste beleving.
In de praktijk moesten we toch nog sleutelen om de site volledig mobile responsive te krijgen op diverse apparaten en met de belangrijkste browsers. Hier en daar heb ik wat kleine concessies moeten doen, maar over het algemeen werkt het nu goed.
Formulieren
Voor de afhandeling van formulieren maak ik gebruik van de commerciële WordPress-plugin Gravity forms, waardoor ik alle flexibiliteit heb in het maken van (dynamische) formulieren.
Persoonlijkere website
In de nieuwe site heb ik mijzelf (letterlijk) meer centraal gezet. In de praktijk kiest men – naast mijn kennis – vooral voor mij als persoon. Dat komt in de nieuwe opzet van de homepagina met mijn foto, beter tot uiting. Hier moest ik wel even een brug over, maar het is nu wel persoonlijker geworden. De eerste reacties zijn erg positief.

En hoe nu verder?
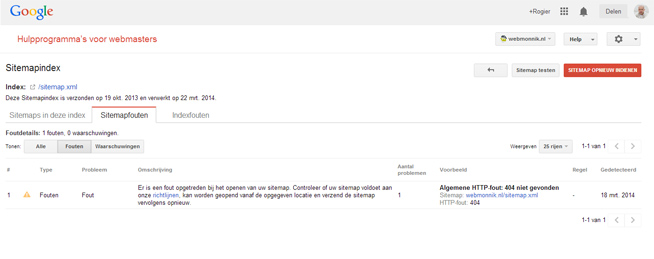
Er zijn geen url’s veranderd, dus daar hoef ik mij niet druk om te maken. Ik monitor met Google Analytics goed de gevolgen van de nieuwe site. Ook kijk ik dagelijks in de webmaster tools. Hierdoor kwam ik er achter dat ik na het live zetten, was vergeten om de sitemap weer te activeren. Dat heb ik natuurlijk direct recht gezet.
 Fouten ontdekken met de Google Webmaster Tools
Fouten ontdekken met de Google Webmaster Tools
Nu de nieuwe site staat ga ik de content (inhoud) verder aanpassen. Hierbij kijk ik met een kritische blik naar elke pagina. Daarbij stel ik mijzelf de vraag “wat wil ik met deze pagina bereiken” en staat alles op die pagina in het teken om dat doel te bereiken. Qua beeld zal ik langzaam afstappen van het helden-thema, want dat gebruikt inmiddels iedereen. Ook zal ik gaan A/B testen met b.v. de blokken op de homepagina.
Content
Tot slot zal ik continu hoogwaardige content blijven toevoegen aan de site om:
- meerwaarde te bieden voor klanten;
- via zoekmachines meer ingangen te krijgen;
- het ontstaan van inkomende links organisch te laten ontstaan.
- mijn autoriteit te bevestigen;
- dat het leuk is om te doen.
Ik ben erg benieuwd wat jij van mijn nieuwe site vindt!


Ziet er goed uit rogier!
Thnxs. Martijn!
Ziet er mooi uit, Rogier. En homepage erg van nu.
Misschien om het nog persoonlijker te maken, zou je tekst in de ‘ik-vorm’ kunnen schrijven. Bijv. de quote: i.p.v. “een online specialist, die ..” >> “Ik help bedrijven (of: jou/u) succesvoller .. etc.”
Dank je voor je feedback Jolijn. Ik probeer continu de teksten te verbeteren / optimaliseren. Jouw suggestie is een mooie optie voor een klein A/B-testje.