Webmonnik.nl realiseert mobile responsive website www.haarlemsestroming.nl
In het kader van het Europese project Nieuwe Energie op de Creatieve As, kreeg Webmonnik.nl de opdracht om het concept voor de website www.haarlemsestroming.nl te bedenken en om daarna de ontwikkeling van de site te coördineren. De website bevat praktische informatie voor de creatieve sector in Haarlem.
De site www.haarlemsestroming.nl moet dé online plek worden met praktische informatie voor de creatieve sector in Haarlem. De site biedt een uitgebreid overzicht en contactgegevens van onder andere de belangrijkste netwerken, brancheorganisaties, evenementen, broedplaatsen en bedrijfsverzamelgebouwen, bemiddelaars in huisvesting, opleidingen en adviesorganisaties op het gebied van bedrijfsvoering en innovatie. En natuurlijk een agenda met interessante evenementen in de regio.
Realisatie van www.haarlemsestroming.nl
Webmonnik.nl heeft op basis van de doelstellingen het concept voor de site uitgewerkt en vertaald naar een functioneel ontwerp. Op basis van deze informatie kon ontwerpstudio brr brr de vormgeving realiseren. Hierna is de vormgeving omgezet door ForSite Media naar een mobile responsive WordPress theme voor het theme framework Genesis. Webmonnik.nl heeft de realisatie gecoördineerd, de website geconfigureerd / geoptimaliseerd en de data grotendeels ingevoerd. De website is onderdeel van het project Nieuwe Energie op de Creatieve As.

Functioneel Ontwerp (FO) www.haarlemsestroming.nl
WordPress CMS
Als Content Management Systeem (CMS) is gekozen voor het veelzijdige Open Source CMS WordPress. Hierdoor is maximale flexibiliteit gegarandeerd en is men niet afhankelijk van één specifieke leverancier. Zo’n 20% van alle websites maakt gebruik van WordPress.
Mobile responsive design
Om ultiem gebruikersgemak te kunnen garanderen is gekozen voor een mobile responsive design. Hierdoor past de lay-out en de inhoud van de site zich automatisch aan op de schermresolutie van het apparaat waarmee de site wordt bekeken. Dankzij mobile responsive design ziet een bezoeker altijd de beste versie van de site zonder dat zij zich aan hoeven te passen. Hierdoor is de noodzaak van een aparte mobiele versie van de website, volledig overbodig geworden.

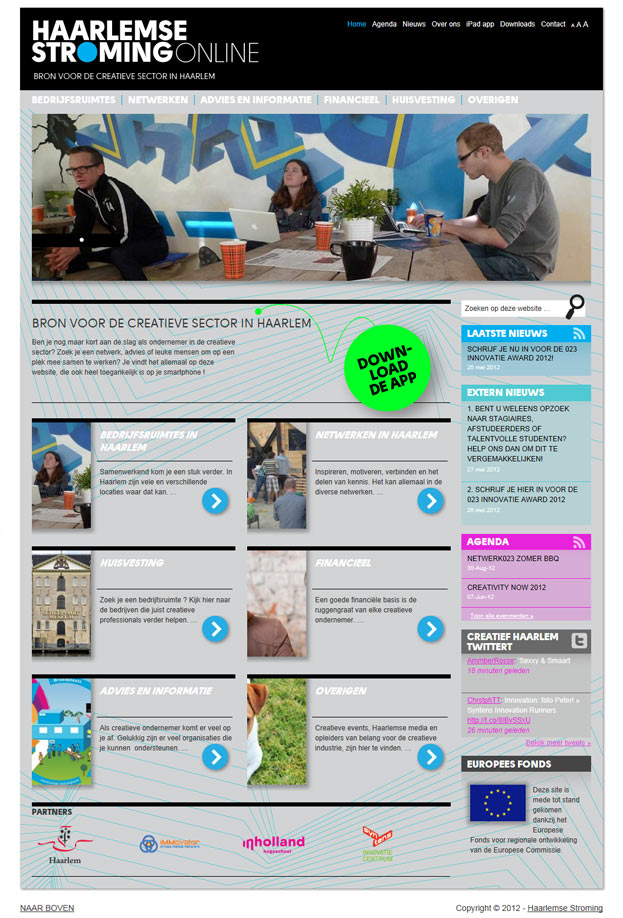
Website www.haarlemsestroming.nl bekeken op de desktop

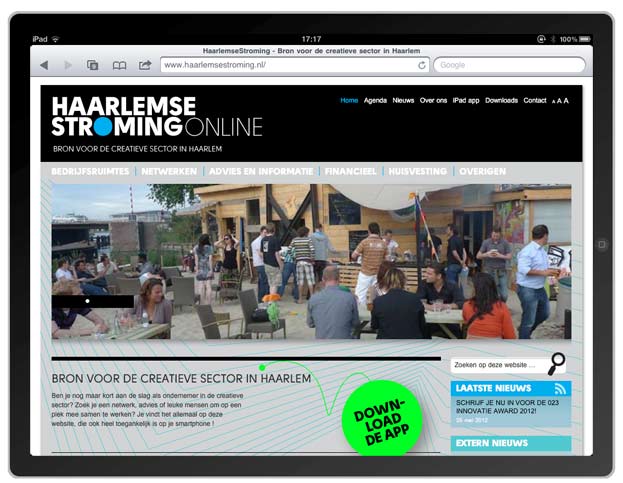
Website www.haarlemsestroming.nl bekeken op de iPad

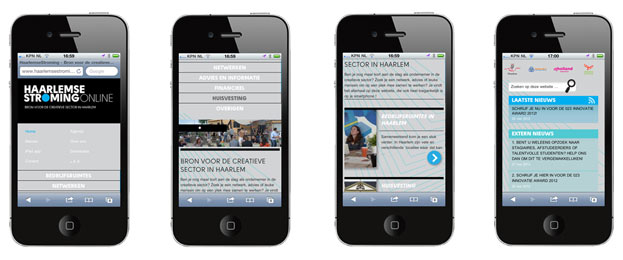
Website www.haarlemsestroming.nl bekeken op de iPhone
Lancering van de site www.haarlemsestroming.nl
Tijdens het congres Creativity Now 2012 zal de site officieel worden gelanceerd.



Plaats een Reactie
Meepraten?Draag gerust bij!