Case: nieuwe website ABU.nl. Van concept tot livegang
De Algemene Bond Uitzendondernemingen (ABU) helpt uitzendondernemingen en payrollbedrijven die lid zijn om uitzendwerk en payrolling van waarde te laten zijn voor de maatschappij. Webmonnik.nl adviseert de ABU al een aantal jaar bij online marketing vraagstukken. Eind 2018 kwam vanuit de ABU de vraag of ik wilde ondersteunen bij de realisatie van een nieuwe website.
In dit uitgebreide artikel laat ik je zien hoe we dit gezamenlijk hebben aangepakt, welke beslissingen zijn genomen en welke tools we hebben gebruikt. Kortom: van concept tot livegang.
Ga direct naar:
Achtergrond
De activiteiten van de ABU bestaan uit het beïnvloeden van wet- en regelgeving (lobby), marktverruiming, marktordening, onderzoek en het verlenen van informatie en advies aan (primair) leden en stakeholders. In vrijwel alle (communicatie) activiteiten speelt de website abu.nl een belangrijke rol. De oude site was onderdeel van een online software-omgeving voor verenigingen. Door die centrale oplossing was de ABU afhankelijk van de strategische keuzes van de leverancier. Innovatie bleef in dit geval uit en specifieke wensen waren vrijwel onmogelijk, of onnodig duur. Hierdoor werd de website een remmende factor. Iets wat onwenselijk is voor een toonaangevende organisatie als de ABU.

Screenshot oude website
Het besluit werd genomen om een nieuwe site te laten realiseren. Maar waar begin je dan?
Request For Proposal
De basis voor elke succesvolle site begint met een doordacht plan, waarin de belangrijkste zaken van je nieuwe website zijn beschreven. Ik noem dat een Request For Proposal, of afgekort: RFP. In de RFP’s die ik opstel zijn minimaal de volgende zaken opgenomen:
- Beschrijving doelgroepen, doelen en online conversiedoelen.
- Beschrijving technische eisen.
- Uitgangspunten meetbaarheid.
- Eisen m.b.t. zoekmachines.
- Uitgangspunten vormgeving.
- Beschrijving inhoud, content types.
- Beschrijving navigatie / structuur van de site.
- Beschrijving externe koppelingen
- Uitgangspunten hosting.
- Beschrijving migratie naar nieuwe website.
Het resultaat is een praktisch document waarin de uitgangspunten voor de nieuwe website helder zijn beschreven. Op basis van de RFP kan een pitch worden uitgeschreven onder verschillende webbureaus. Die partijen krijgen door de RFP een goed beeld van de wensen en eisen, waardoor de uitgebrachte offertes inhoudelijk goed met elkaar zijn te vergelijken. Ook reacties op de RFP (vragen, opmerkingen, etc.) zal inzicht geven in het niveau van de partijen en of ze hetzelfde DNA hebben als de opdrachtgever. Tevens zal de RFP als leidraad dienen tijdens het complete ontwikkeltraject. Een belangrijke eis is dan ook dat de RFP een onlosmakelijk onderdeel wordt van de offerte. Dit zorgt voor duidelijkheid en voorkomt (achteraf) dure discussies.
De ABU zag de meerwaarde van een RFP, waarna ik aan de slag kon. Tevens werd gevraagd of ik ook het interne projectmanagent op mij wilde nemen. Natuurlijk!

Interviews stakeholders
Om een goed beeld van alle wensen te krijgen, zijn we begonnen met het interviewen van de belangrijkste stakeholders binnen de organisatie. Dit leverde zeer goede input op en het zorgt er tevens voor dat het intern echt een gezamenlijk project wordt. Iedereen kan namelijk zijn/ haar mening geven. De interviews waren een belangrijke informatiebron voor het opstellen van de RFP. Daarnaast had ik de beschikking over data uit Google Analytics, Hotjar-data, input van de helpdesk en de resultaten van eerdere surveys onder leden en onder bezoekers van de site.
Bij het opstellen van de RFP zijn ook de strategische doelstellingen van de organisatie erg belangrijk. Daarnaast is een goede beschrijving van de verschillende gebruikers van de site onmisbaar.
Keuze CMS
Een cruciaal onderdeel van elke website is het Content Management Systeem, ofwel: CMS. Simpel gezegd bepaalt een CMS hoe makkelijk je zelf inhoud kunt plaatsen op je site. Mede op basis van de gewenste functionaliteiten, maak je de keuze voor het ideale CMS. Die keuze kan je aan het webbureau over laten, maar dan weet je niet zeker of dit een onafhankelijke keuze is op basis van jouw wensen. In sommige gevallen zullen ze je namelijk het CMS verkopen dat ze standaard gebruiken. En dat hoeft niet per definitie de beste oplossing voor jouw organisatie te zijn.
WordPress
De functionele eisen voor de nieuwe ABU-site waren niet heel zwaar. De focus lag vooral op het publiceren van content en de realisatie van een koppeling met een afgesloten deel dat alleen toegankelijk is voor de leden. Mede hierdoor was het Open Source CMS WordPress de beste CMS-keuze. Als je weet voor welk CMS je gaat, kan je vervolgens heel gericht op zoek naar partijen die gespecialiseerd zijn in het ontwikkelen van sites in dat specifieke CMS. Omdat ik voldoende technische kennis heb van WordPress, kon ik in de RFP ook direct concrete eisen formuleren voor de inrichting. Denk hierbij aan de keuze van bepaalde plugins (uitbreidingen) en specificaties voor de configuratie van specifieke onderdelen. Door dit zo concreet mogelijk te benoemen weet je zeker dat het CMS op de juiste manier wordt ingericht. Natuurlijk zijn afwijkingen altijd mogelijk, maar omdat zaken zijn benoemd kan dat pas na goed overleg. Een belangrijke voorwaarde om de kwaliteit te borgen!
Keuze webbureau
Het kiezen van het juiste webbureau is een lastige keuze. Je legt immers je lot in handen van een externe partij. Acties die ik vaak onderneem om mogelijke bureaus te selecteren:
- Vragen in mijn netwerk naar ervaringen met partijen.
- Portfolio’s van mogelijke bedrijven goed bestuderen.
- Nonchalant met interessante bureaus bellen en de nodige vragen stellen.
- RFP voorleggen en de inhoudelijke reacties beoordelen.
- Offertes kritisch doornemen en daar veel vragen over stellen.
- Doorvragen naar het ontwikkelproces, methodieken en tools.
- Eerdere opdrachtgevers benaderen.
- Sites bekijken die een partij eerder heeft opgeleverd. Zowel front-end als back- end.
In het geval van de ABU is er kort een oriënterend onderzoek gedaan naar mogelijke partijen. Uiteindelijk is de keuze gevallen op het bureau Total Design dat ook de complete huisstijl heeft verzorgd.
Het nieuwe concept
Op basis van de RFP zijn de belangrijkste randvoorwaarden van het nieuwe concept beschreven. Soms globaal, maar in veel gevallen ook heel gedetailleerd.
Content middelpunt van nieuwe concept
Een belangrijke strategische keuze van de ABU is om meer content (inhoud) openbaar beschikbaar te stellen via de nieuwe site. Een goede keuze, want hoogwaardige inhoud is dé belangrijkste succesfactor van elke site. De indeling van de content in de oude site was versnipperd. Hierdoor was de informatie vaak moeilijk vindbaar. Ook kwam dezelfde content meerdere keren voor. In de nieuwe site staat goede vindbaarheid van de content centraal. Dit is cruciaal, want het verbeteren van gebruikservaringen was een belangrijke doelstelling. Daarnaast zorgt de goed vindbare content voor het online uitdragen van het kennisleiderschap.
In de nieuwe situatie is de belangrijkste inhoud ondergebracht in één openbare kennisbank met herkenbare thema’s, zoals arbeidsmigratie, payrolling, pensioen, etc. Binnen elk thema kan de ABU inhoud categoriseren middels:
- Artikel (achtergrondartikel)
- Nieuws
- Cijfers en trends
- Standpunt
- Lobby
De nieuwe indeling zorgt er voor dat de bezoekers sneller zullen vinden wat hun interesse heeft. Voor de ABU betekende het dat er intern duidelijke afspraken moesten worden gemaakt om de content goed te rubriceren. Hiervoor is een redactionele formule opgesteld, waardoor iedereen nu weet hoe de content ingedeeld moet worden en wanneer iets bijvoorbeeld een standpunt is en wanneer een column.

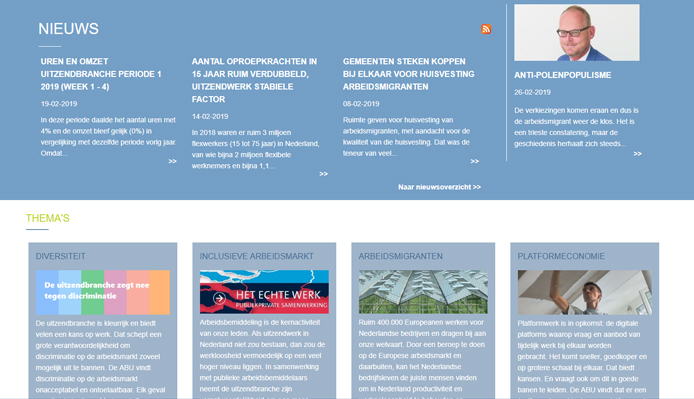
Nieuwe ABU Kennisbank
Dankzij de nieuwe site kan de ABU continu zelf hoogwaardige content toevoegen en slim optimaliseren (lees: eerst goede content maken en indien mogelijk optimaliseren voor zoekmachines). De techniek zorgt er vervolgens voor dat de content goed vindbaar is en optimaal wordt geïndexeerd door zoekmachines.
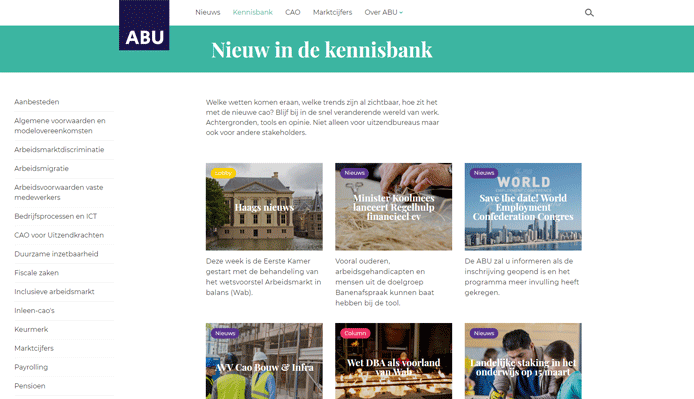
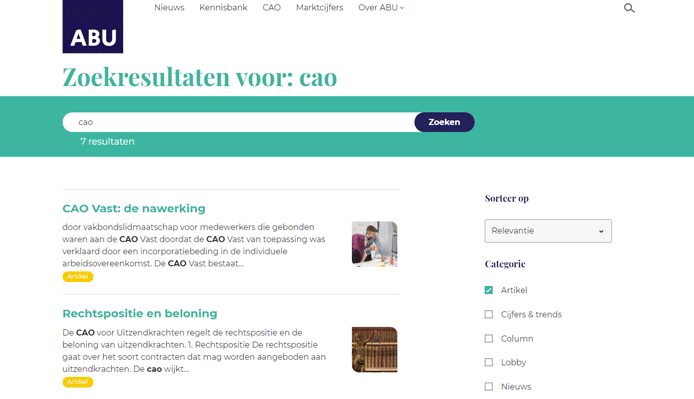
Interne zoekfunctie
Een grote ergernis in de oude site was de zoekfunctie. Deze is sterk verbeterd in de nieuwe site en zal in de toekomst nog verder ontwikkeld worden.

Nieuwe zoekfunctie: zoekresultaten met thumbnails, labels en filter
Design
Het webbureau heeft in een aantal rondes het design van de belangrijkste pagina’s (templates) uitgewerkt. Zowel voor desktop als mobiel. Tijdens de gezamenlijke sessies werden aanpassingen in het design direct doorgevoerd, zodat het resultaat voor alle stakeholders zichtbaar was. Efficiënt en erg leuk om gezamenlijk te doen! Nadat alle templates waren goedgekeurd, is het development gestart. Gebruikte tools van het webbureau om het design te visualiseren: Zeplin en invisionapp.com.

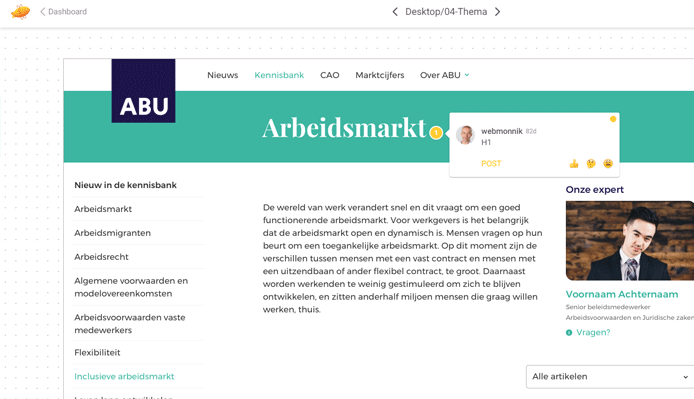
Invisonapp om snel de schermen te kunnen bekijken tijdens de designfase
Ik heb in deze fase ook gedefinieerd welke H-styling de kopteksten moesten krijgen. Dit is belangrijk om in een later stadium de inhoud van elke pagina goed te kunnen optimaliseren voor zoekmachines.

Zeplin met opmerkingen koptekst voor developers
Development
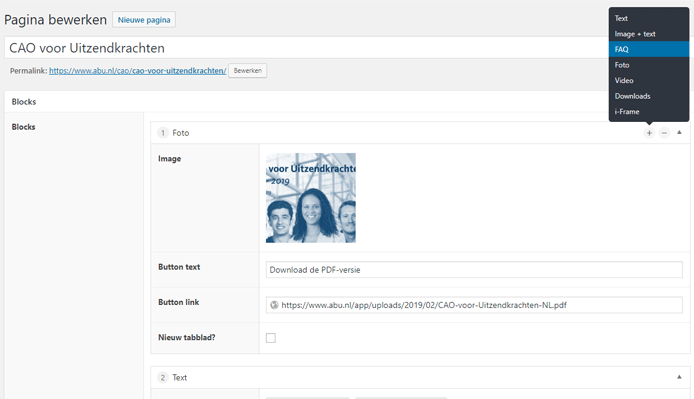
Het webbureau heeft een solide custom WordPress thema gemaakt. Daarnaast zijn er verschillende contentblokken ontworpen, zoals een contentblok voor tekst, voor video, banner, downloads, etc. Deze blokken kan de ABU naar wens op vrijwel elke pagina inzetten. Hierdoor is er veel flexibiliteit, ziet het er altijd goed uit en werkt het op alle belangrijke apparaten en resoluties. Deze flexibiliteit was een belangrijke voorwaarde in de RFP.

Voorgedefinieerde blokken in de editor (WordPress backpend) zorgen
voor flexibiliteit en consistentie
In de RFP zijn ook diverse technische eisen gedefinieerd. Twee punten zal ik toelichten, want die worden vaak niet optimaal ingericht bij custom WordPress-sites:
- Hiërarchische structuur Custom Post Types WordPress
- Self referencing canonical URL’s
Hiërarchische structuur Custom Post Types WordPress
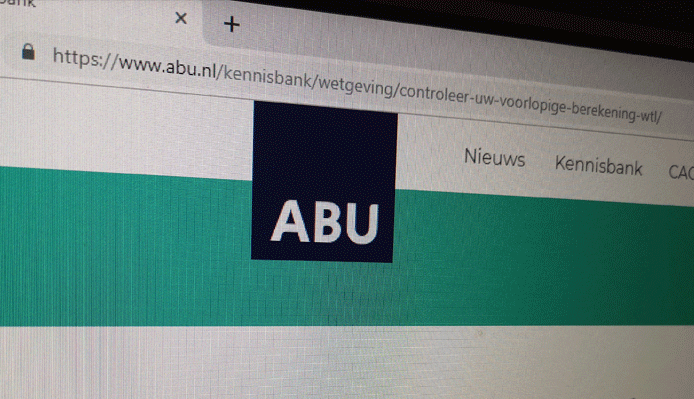
Voor de artikelen in de kennisbank is een zogenaamd Custom Post Type (CPT) ingezet. Dit is een variant op een WordPress pagina / bericht die je een eigen uiterlijk en een eigen structuur mee kunt geven. Standaard is de URL-structuur van een CPT niet ideaal en vaak niet hiërarchisch ingesteld. Dit wil je juist wel omdat de bezoeker dan snapt waar hij/zij zicht bevindt in de site. Daarnaast is het voor zoekmachines erg belangrijk om de opbouw van de site te snappen en om de relaties tussen de content te begrijpen. Dit was dus een aandachtspunt en is voor de ABU uiteindelijk op de juiste manier geïmplementeerd. Kijk als voorbeeld naar de link van dit artikel uit het thema wetgeving:
https://www.abu.nl/kennisbank /wetgeving /controleer-uw-voorlopige-berekening-wtl/

Hiërarchische URL
De hiërarchische opbouw is als volgt gerealiseerd:
| URL | Inhoud |
|---|---|
| https://www.abu.nl/kennisbank/wetgeving /controleer-uw-voorlopige-berekening-wtl/ | Het artikel |
| https://www.abu.nl/kennisbank/wetgeving/ | Alle artikelen over wetgeving |
| https://www.abu.nl/kennisbank/ | Alle artikelen uit de kennisbank |
| https://www.abu.nl/ | Homepagina |
Elke URL moet je dus “af kunnen pellen” zodat de opbouw hiërarchisch wordt.
Self referencing canonical URL’s
Een andere belangrijke eis was de implementatie van een self referencing canonical URL op elke pagina. Deze (voor de bezoeker onzichtbare) instructie vertelt zoekmachines wat de “schoonste” versie van de URL is. Gebruik je bijvoorbeeld tagging om in Google Analytics de bron te herkennen, dan zou je deze verwijzingen naar dezelfde pagina kunnen krijgen:
www.abu.nl/nieuws/
www.abu.nl/nieuws /?utm_source=facebook &utm_medium=cpc
Als er geen self referencing canonical URL is gedefinieerd op https://www.abu.nl/nieuws/, dan zal Google de links uit het voorbeeld als twee verschillende pagina’s zien, waardoor je duplicate content krijgt. En dat is onwenselijk, want daardoor krijgt de inhoud minder waarde.
Wil je meer weten over canonical URL’s, bekijk dan dit artikel op Yoast.com.
Livegang
De livegang van een (nieuwe) site is altijd een spannend moment waar veel mis kan gaan. Niet alleen bij de webbouwer en de hostingprovider, maar ook intern als door verschillende mensen allerlei (technische) zaken geregeld moeten worden. Om dit vlekkeloos te laten verlopen heb ik een checklist opgesteld en een detailplanning gemaakt van de belangrijkste actiepunten. Hierdoor wist iedereen wat er van hem / haar werd verwacht en op welk moment. Zowel de checklist als de detailpagina waren voor iedereen toegankelijk via de Cloud (Google Sheets en Google Docs).
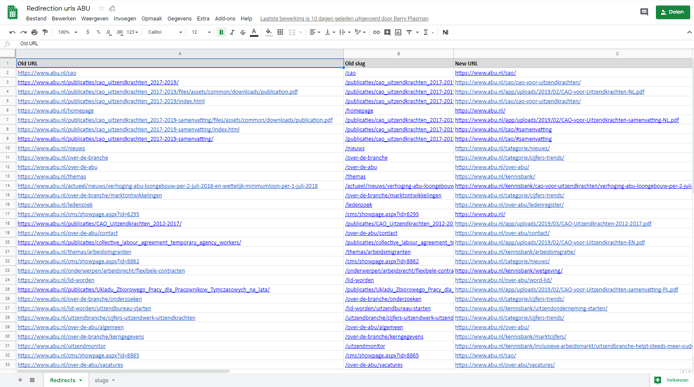
Migratielijst voor aangepaste URL’s
Een belangrijk actiepunt was het opstellen van een migratielijst. Omdat de URL-structuur ging veranderen zou Google de oude pagina’s niet terug kunnen vinden en mensen met bookmarks landen dan op de 404-pagina. Dit voorkom je door de belangrijkste oude pagina’s te identificeren. Vervolgens geef je per pagina aan wat de nieuwe URL is geworden. Dat kan gewoon in een Excel-lijstje. Vervolgens moet op technisch niveau voor elke link een zogenaamde 301-redirect ingesteld worden. Hierdoor komen bezoekers netjes uit op de nieuwe pagina en weet Google dat de pagina “is verhuisd”. Belangrijk voordeel is dat Google eventuele ranking van de oude pagina (grotendeels) toe zal kennen aan de nieuwe pagina. Dat kan een terugval in de organische zoekresultaten voorkomen. Zeer belangrijk dus!

Redirect lijst
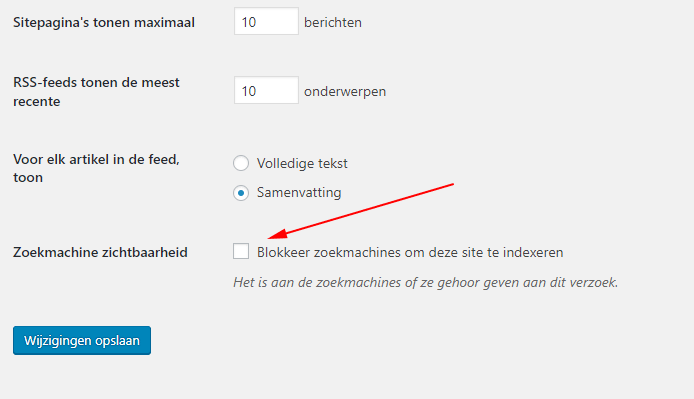
Ook zaken als het automatisch doorzetten van niet www naar www en het forceren van SSL zijn belangrijke punten op je checklist. Ook niet vergeten om de indexatie voor zoekmachines aan te zetten in WordPress, want die staat vaak uit tijdens de developmentfase! Deze optie vind je onder Instellingen / Lezen / Zoekmachine zichtbaarheid.

Zet bij voorkeur tijdens de ontwikkeling de website in maintenance mode, of achter een login. Ik heb namelijk al een aantal keer een developmentsite in de zoekresultaten terug zien komen.
Omdat er duidelijke afspraken waren gemaakt tussen alle partijen, verliep de livegang van ABU.nl vlekkeloos.

Vervolgstappen na livegang
Dankzij het nieuwe CMS en het solide thema heeft de ABU nu een ideale basis om verder te bouwen. De komende periode zullen we o.a. Google Analytics en Google Search Console (Google Webmaster Tools) extra in de gaten houden om de prestaties van de nieuwe site op de voet te volgen. Op langere termijn gaan we continu onderzoeken hoe we de site kunnen verbeteren. Informatie hiervoor halen we o.a. uit Google Analytics, via surveys onder de bezoekers, heatmaps en visitor recordings met behulp van Hotjar, etc. Op basis van die kennis kunnen we A/B-tests uitvoeren en slimme verbeteringen doorvoeren. Eigenlijk begint het nu pas echt!
ABU.nl was een fantastisch project om aan mee te mogen werken. Het gebruik van de RFP heeft zijn meerwaarde weer bewezen. Ik ben erg trots op het eindresultaat en kijk terug op een mooie samenwerking tussen alle betrokken partijen.
Site: www.abu.nl
RFP en intern projectmanagent: Webmonnik.nl
Design en development: Total Design
Tekst: Radix