Geef nu gas op je online marketing
Voor iedereen is het een onzekere tijd. Niemand weet hoe lang deze coronacrisis nog gaat duren en hoeveel erger het wordt. Een ding is wel zeker: het gaat over! En daarom is het nu hét moment om gas te geven op je online marketing. Benut deze periode om terug te kijken en te reflecteren, maar vooral om vooruit te kijken en om direct slim aan de slag te gaan. Optimaliseer je online marketing, zodat je er klaar voor bent als alles zich weer normaliseert. Ik geef je 7 tips waar je in deze periode mee aan de slag kan gaan.
Ga direct naar:
- Leer je doelgroep(en) opnieuw kennen
- Maak (of herzie) je contentplan
- Optimaliseer je website
- Ga slim(mer) meten en stel doelen
- Optimaliseer Google Maps
- Optimaliseer je LinkedIn vermeldingen
- Vergroot je online kennis
1. Leer je doelgroep(en) opnieuw kennen

Elk bedrijf heeft te maken met één of met meerdere doelgroepen. Het zijn de mensen die jouw producten, of diensten afnemen. Nadenken over je doelgroepen geeft je antwoorden op de vraag: voor wie doe ik het nu eigenlijk! Hoe beter je dat weet, hoe makkelijker en effectiever je online marketing wordt. Er zijn veel mogelijkheden om meer te weten te komen over je bestaande doelgroepen. Bijvoorbeeld:
- De data uit je CRM-pakket.
- Demografische en interesserapporten in Google Analytics.
- Online survey (b.v. via SurveyMonkey, of via Google formulieren) onder je klanten.
- Maak een lijstje met kenmerken die je van je klanten wilt weten en bel/mail eens met klanten en stel ze vragen om die info te krijgen. Zoek naar overeenkomsten en noteer die.
- LinkedIn profielen van je klanten.
- Etc.
Wat kan je zoal met die kennis doen:
- Persona’s opstellen, zodat je weet hoe jouw gemiddelde klant denkt en wat hem/haar motiveert. Visualiseer: hang in je kantoor een foto op van je “gemiddelde” klant binnen een specifieke doelgroep, en geef deze een naam. Noteer vervolgens alles wat je van hem/haar weet bij de foto. Denk aan gemiddelde leeftijd, interesses, opleiding, inkomen, favoriete websites, gebruikte sociale netwerken, etc. Je zult zien dat dit heel veel waardevolle inzichten geeft. Als je hierna bijvoorbeeld een idee hebt voor een blogbericht, dan kan je jezelf direct de vraag stellen: zit mijn persona hier op te wachten. Voegt het iets toe voor hem/haar? Is het antwoord nee.. dan hoef je het niet te maken.
- Als je weet tot welke generatie je doelgroep behoort, dan weet je ook meer over de mediaconsumptie en de vorm van je boodschap. Hier is namelijk veel
onderzoek naar gedaan. Gebruik bijvoorbeeld (live) video en podcasts om Millennials te bereiken en een nieuwsbrief voor generatie X en Baby Boomers. - De opgedane kennis maakt het ook makkelijker om te bepalen op welke sociale media kanalen en op welke sites jouw doelgroepen actief zijn.
Op deze kanalen kan je dan gaan a) luisteren en b) actief worden. Ook helpt het om te bepalen waar je het beste kunt adverteren.
2. Maak (of herzie) je contentplan

Als je weet wie je doelgroepen zijn, dan kan je bepalen aan welke informatie zij behoefte hebben. Doe dat voor elke fase in de klantreis die zij afleggen. Hierna kan je in een contentplan vastleggen voor welke fases je specifieke content (beeld, video, geluid) gaat maken, wanneer je dat publiceert en op welke kanalen. Hierdoor krijgt jouw content veel meer impact. Kijk ook op basis van het contentplan welke content je site nu bevat. Wellicht kan je die verbeteren / aanvullen en optimaliseren. Zowel qua inhoud, maar ook qua conversiegerichtheid en voor zoekmachines. Zorg dat je content altijd toegevoegde waarde biedt, de juiste vorm heeft en uniek is. Denk ook goed na wat je wilt bereiken met je content als men dat consumeert en pas daar de inhoud op aan.
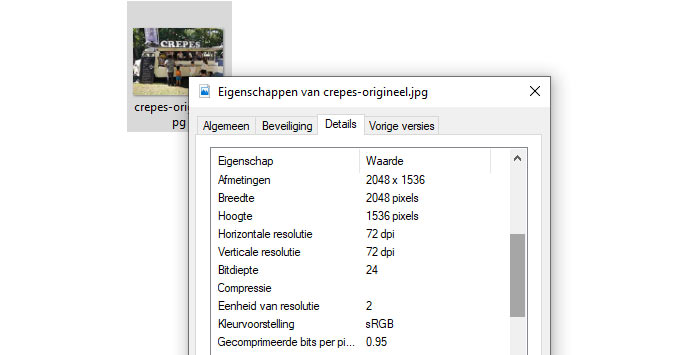
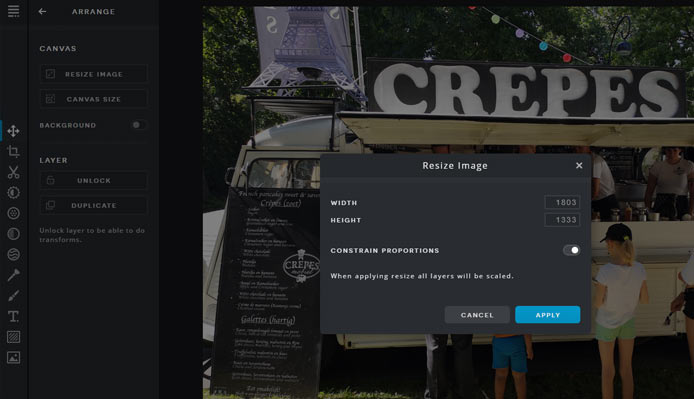
3. Optimaliseer je website

In veel gevallen is je website nog steeds het belangrijkste marketing- en saleskanaal. Hier moet het gebeuren. Kijk dus continu kritisch naar je site en onderzoek waar verbeteringen mogelijk zijn. Denk daarbij aan zaken als:
- Techniek (cms / snelheid / mobielvriendelijkheid / seo / etc.).
- Vormgeving.
- Gebruiksvriendelijkheid.
- Content: inhoud / vorm / tone of voice.
- Zoekmachine optimalisatie.
- Conversiegerichtheid (staat alles in het teken om je doelen te bereiken).
Er zijn heel veel goede tools om je site te onderzoeken. Denk aan:
- Google Analytics.
- Google Search Console (Webmaster tools).
- Google zoekwoordplanner.
- Hotjar.
- etc.
Heb je zelf de kennis niet in huis, investeer dan in een professional die dit voor je kan analyseren.
4. Ga slim(mer) meten en stel doelen

Online marketing is alleen zinvol als je goed kunt meten. Bepaal wanneer een actie voor jou een succes is en vertaal dat in online doelen. Zorg vervolgens dat je die doelen kunt meten. Op basis van deze kennis kan je continu het rendement van je inspanningen bepalen en verbeteringen aan je site doorvoeren.
Website
Op je website kan je bijvoorbeeld een download van een PDF-bestand als doel instellen, een ingevuld formulier, een aankoop in je shop, etc. Bepaal ook de funnels in je site, ofwel: de trechter die leidt tot een voltooid doel. Maak elke stap van de funnel meetbaar, zodat je kunt bepalen waar mensen afhaken. Vervolgens kan je verbeteringen doorvoeren en analyseren of het aantal afhakers is verminderd.Om je site te meten kan je Google Analytics inzetten.
Verkeersbronnen
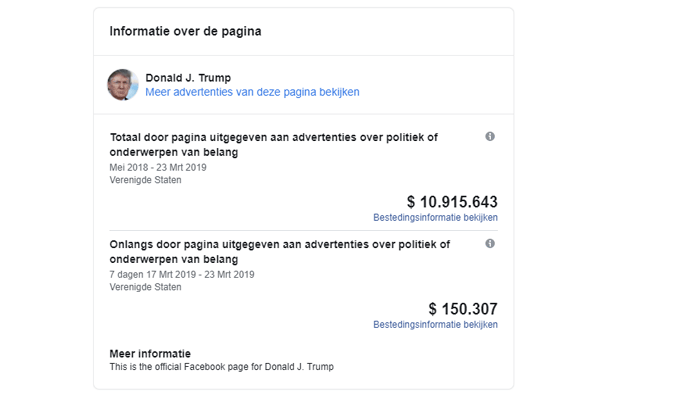
Het meetbaar maken van doelen op je site, stelt je ook in staat om te bepalen welke verkeersbron(nen) bijdragen aan realisering van dat doel. Heeft je advertentiecampagne op LinkedIn gezorgd voor extra verkopen, heeft dat gastblog op site x voor bezoeken gezorgd en aanvragen? Dat kan je pas inzichtelijk maken als je meet.
A/B-tests
Wil je een stap verder gaan, ga dan aan de slag met A/B-tests. Hiermee kan je twee varianten van een pagina maken en analyseren welke variant het beste werkt. Ook kan je een tool als Hotjar inzetten en ontdekken hoe mensen je site gebruiken.
Devices
Kijk ook kritisch naar je website in relatie tot de apparaten die mensen gebruiken. Hoe presteert je website op verschillende devices (mobiel, tablet, desktop)? Haken mensen bijvoorbeeld massaal af op een telefoon, onderzoek dan waarom dat is en kijk of je verbeteringen door kunt (laten) voeren.
Verkeer naar je site segmenteren in Google Analytics
Plaats je links naar je site in verschillende kanalen? Bijvoorbeeld updates op Facebook met een link naar je blog, links in e-mailacampagnes naar je webshop, of advertenties op LinkedIn met links naar je downloadpagina. Zorg dan dat je die links altijd tagt, zodat je ze herkent en kan segmenteren in Google Analytics. Je kunt dan zien dat je 1000 bezoekers hebt gekregen via een specifieke LinkedIn-advertentiecampagne en dat het je 30 aanvragen heeft opgeleverd.
Om het verkeer naar je site te taggen kan je de Campaign URL Builder gebruiken.
Ontdek de statistieken van je online kanalen
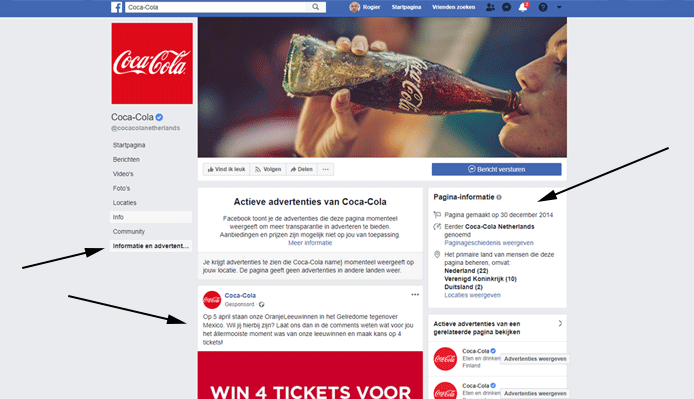
Zorg dat je de statistieken kent van alle online kanalen die je inzet. Op facebook kan je bijvoorbeeld heel goed zien op welke dag en op welk tijdstip je fans online zijn. Dat kan een signaal zijn om juist op dat moment je update te plaatsen. Kijk dus welke statistieken beschikbaar zijn en analyseer deze goed.
Maak dashboards
Wil je meetdata uit verschillende databronnen samenbrengen in één omgeving? Gebruik dan een tool als Google Data Studio om één dashboard te maken. Dit vergroot je inzicht en maakt analyses makkelijker. Maak voor verschillende stakeholders verschillende dashboards. De marketingafdeling heeft bijvoorbeeld behoefte aan andere data dan de webbouwer van je site
5. Optimaliseer Google Maps

Veel bedrijven besteden niet of nauwelijks aandacht aan hun vermelding op Google Maps. Dat is een gemiste kans! Google pusht namelijk Maps-vermeldingen in de zoekresultaten. Ben je dan niet of slecht zichtbaar, dan gaan mensen naar je concurrenten. Van veel bedrijven heeft Google zelf een vermelding gemaakt, zonder dat ondernemers dat in de gaten hebben. Zoek maar eens via Google op je bedrijfsnaam in combinatie met de plaatsnaam waar je bedrijf actief is. Klanten kijken dan naar die vermeldingen en zien dan geen openingstijden, of mensen laten er slechte reviews achter waar de ondernemers geen weet van hebben. Wat moet je minimaal doen:
- Claim je Google maps vermelding via https://business.google.com/.
- Vul alle mogelijke informatie over je bedrijf in.
- Kies de juiste categorieën.
- Geef je servicegebied op en vul de openingstijden in.
- Voeg je logo toe.
- Voeg foto’s en video’s toe aan je vermelding.
- Voeg een beschrijving van je diensten toe.
- Maak een verkorte URL aan voor je vermelding, bijvoorbeeld: https://g.page/webmonnik/.
- Ga om reviews vragen. Dat kan via je verkorte review in combinatie met /review, bijvoorbeeld: https://g.page/webmonnik/review.
- Optimaliseer – waar mogelijk – de info voor zoekmachines.
En periodiek:
- Werk je info periodiek bij en voeg nieuwe foto’s en video’s toe.
- Vraag om reviews.
- Vul afwijkende openingstijden in, bijvoorbeeld voor feestdagen.
- Plaats regelmatig posts.
- Reageer op vragen en reviews.
6. Optimaliseer je LinkedIn vermeldingen

Als mensen naar jou, naar je bedrijf, of naar je producten /diensten zoeken, dan is de kans groot dat je LinkedIn-vermelding naar boven komt. Of beter gezegd: als jij je LinkedIn-profiel of bedrijfspagina optimaliseert, dan zal je eerder naar boven komen en dus meer mensen bereiken.
Kijk dus kritisch naar je LinkedIn-profiel en naar je LinekdIn-bedrijfspagina. Maak deze zo aantrekkelijk mogelijk voor je doelgroep. Vul alle relevante informatie in en maak het visueel ook aantrekkelijk. Optimaliseer tot slot je vermeldingen voor zoekmachines, zodat je ook beter vindbaar bent. Zowel binnen, als buiten LinkedIn.
7. Vergroot je online kennis

Waarschijnlijk is het nu een stuk rustiger, waardoor je de mogelijkheid hebt om je online kennis te vergroten. Je kan natuurlijk alles uitbesteden, maar misschien is dat geen optie en wil je bepaalde zaken nu juist zelf gaan doen. Dan is dit hét moment om die kennis te vergaren. Die investering zal je snel terugverdienen. Waar kan je zoal informatie vinden:
- Blogs
- YouTube
- LinkedIn learning
- Udemy.com
- Webmonnik.nl
Wacht niet af: ga aan de slag
Maak van deze coronacrisis gebruik om je online marketingstrategie aan te passen en om al je online kanalen te optimaliseren. Hierdoor maak je straks een kickstart als alles weer aantrekt.
Hopelijk heb ik je enige handvatten kunnen geven in deze post. Kom je er niet uit, loop je vast met een van bovenstaande punten, wil je overleggen / sparren / brainstormen? Neem dan contact met mij op.
06 44056709
rogier@webmonnnik.nl
Ik help je graag. Dat kan telefonisch, maar ook via WhatsApp, Facebook Messenger, Google meets, etc.
Veel succes!
© Foto’s: Pexels.